
NFTの創作をしていると、自分のNFTを販売するページを作りたいと考えることがあるでしょう。
thirdwebを利用すれば、購入者にガス代を払ってミントしてもらうことでNFTを販売するサイトを簡単に作れます。
この記事では、thirdwebでミントサイトを作る手順を解説します。
この記事をざっくり要約!
- thirdwebを利用する前にウォレットや仮想通貨、コンテンツデータなどを準備する
- コントラクト作成→NFT追加→販売設定→テキストコピーの順におこなう
- コード入力は必要なく、設定項目を入力していけばOK
thirdwebでNFTを作成すれば独自コントラクトになるので、独自コントラクトでNFTを作成する際も本記事を参考にしてください。
独自コントラクトについて詳しく知りたい人は、下記の記事もあわせて読んでみるとよいでしょう。
(参考)独自コントラクトとは?共有コントラクトとの違いなどを解説
thirdwebの利用前に準備するもの
ミントサイトを作るために、ここで紹介するものを準備しましょう。
thirdwebを利用する前に必要なものをすべて用意しておくと、スムーズに作業を進められます。
なお、以下の4点は必須なので、最低限これらを用意しておいてください。
- thirdwebに接続するためのウォレット
- ガス代を支払うための仮想通貨
- NFTにするコンテンツデータ(画像など)
- ミントサイトを公開する場所となるサーバー
ウォレット
thirdwebを利用するには、ウォレットとガス代が必要です。
MetaMask(メタマスク)など、thirdwebに対応しているウォレットを用意しましょう。
コントラクトを作成する際、thirdweb利用時に接続したウォレットが作成者になる点に注意してください。
ガス代として支払う仮想通貨
コントラクト作成時や画像アップロード時、販売設定時にネットワークに応じたガス代がかかります。
たとえば、NFTを作るネットワークがイーサリアムであればETHを、ポリゴンであればMATICを用意し、ウォレットに入れておきましょう。
2022年6月にイーサリアムでかかった費用は0.02~0.03ETH(約3000円)程度でしたが、ガス代はつねに変動しています。
thirdwebではガス代の目安を見ることができるので、利用する前にチェックするようにしてください。
なお、ミントサイトを作るなかで発生するガス代は、以下の4種類です。
| Contract creation | コントラクト作成時にかかるガス代 |
| Set Claim Phases | NFT販売に関する設定をするときにかかるガス代 |
| Batch Upload | コンテンツを追加するときにかかるガス代 |
| Claim | ミントサイト上でNFTをミントするときにかかるガス代 ※購入者が負担 |
コレクションのイメージ画像
コレクション名とともに表示されるイメージ画像も、コントラクトを作成するときに求められます。
コレクションの内容がわかりやすい正方形の画像を用意しておきましょう。
コントラクト作成後に画像を差し替えることもできますが、少量のガス代がかかります。
販売するコンテンツデータ
NFTとして販売するコンテンツデータもあらかじめ用意しておきましょう。
NFTアートを作るなら画像データを、NFT音楽を作るなら音楽データを、NFTにする数だけ作成してください。
複数のコンテンツをまとめてNFTにする場合は、すべてのデータを1つのフォルダに入れる必要があります。
NFTにするとき名前の順にIDが登録されるようなので、ファイル名を連番にすると管理しやすくなるでしょう。
メタデータのCSVまたはJSONファイル
複数のコンテンツデータをまとめてアップロードする際に、CSVまたはJSON形式のデータファイルが必要です。
CSVファイルを作成する場合はExcelなどの表計算ソフトを使い、1行目に項目名を、2行目以降はNFTごとに設定する値を入力してください。
入力する項目は、thirdwebでテンプレートをダウンロードするか、後述する手順2を参照してください。
JSONファイルを1から作るのはCSVより手間がかかりますが、ジェネラティブNFTを作成する方法によっては自動的に生成される場合があります。
JSONファイルが生成されている場合はJSONファイルが入ったフォルダを、ない場合はCSVファイルを用意するとよいでしょう。
用意したファイルは、コンテンツデータをまとめているフォルダに入れてください。
リビール前に表示する画像
リビール機能を利用する場合は、情報を隠している間に表示される画像を用意する必要があります。
リビール機能とは、一旦NFTの詳細を非表示にし、好きなタイミングで公開する機能です。
ミントした時点では同じNFTのように見せかけ、しばらくしてからNFTの詳細を公開したい場合に利用しましょう。
リビール前の画像はコンテンツデータとは別に設定するため、コンテンツデータのフォルダに入れないように気を付けてください。
ミントサイトを公開できるサーバー
thirdwebで作成できるのは埋め込みコードであり、自分のページに埋め込みコードを貼り付けることでミントサイトが構築できます。
そのため、ミントサイトを完成させるには、自分で作成したページを公開できるサーバーが必要です。
レンタルサービスなどを利用してサーバーを用意し、公開するページを作成してください。
試しに作成するのであれば、無料で利用できるXfree(エックスフリー)のWordPress(ワードプレス)機能をレンタルするのがおすすめです。
ミントサイトを作る手順
ミントサイトを作成するまでのおおまかな手順は、以下のとおりです。
- コレクション(およびコントラクト)を作成する
- コンテンツデータをアップロードしてNFTを追加する
- NFTの販売開始日などを設定する
- ミントサイトに埋め込みコードを貼り付ける
1~3の手順をthirdwebでおこない、販売するNFTの設定をしていきます。
それらの設定が終わってから4の手順で埋め込みコードを貼り付ければ、ミントサイトの準備は完了です。
それぞれの工程でガス代などのコストがかかるので、まずはテストネットで試してみてから本番環境で作成するとよいでしょう。
手順1:コレクションを作成する
最初に、独自コントラクトの設定をしてコレクションを作成します。
本来の独自コントラクトはプログラムのコードを書いて作りますが、thirdwebでは事前に作られたテンプレートを利用して独自コントラクトを作成します。
そのため、テンプレートの種類を選んで項目を設定するだけで、独自コントラクトのコレクションを作成することが可能です。
ウォレットの接続とネットワークの選択
thirdwebで作業をするために、ウォレットを接続し、利用するネットワークを選択します。
まずは「Connect Wallet」からウォレットを接続してください。
ウォレットを接続したときに利用したいネットワークに接続されていなければ、右上のアドレスが表示されている部分からメニューを開き、ネットワークを変更しましょう。
テストネットを利用する場合は、Goerli(GOR)ネットワークがおすすめです。
テンプレートの選択
はじめてコントラクトを作成する場合、ダッシュボード画面にはコントラクトのテンプレート(Pre-Build Contract)の一覧が表示されているでしょう。
ミントサイトを作る場合は「NFT Drop」または「Edition Drop」の行にある「Deploy Now」ボタンを押してください。
- NFT Drop・・・ERC721形式。1点ものやコレクティブNFT向け。
- Edition Drop・・・ERC1155形式。1つのNFTを大量に作成するときに。
なお、コントラクトを1つ作成すると、ダッシュボードの表示のしかたが変わります。
その場合は、「Deploy new contract」→「Release a drop」→「NFT Drop(またはEdition Drop)」と選択していけばOKです。
コントラクトの設定
「NFT Drop」または「Edition Drop」を選択すると設定画面になるので、コントラクトの設定を入力していきます。
入力できる項目は、以下のとおりです。
| Image | コレクション名とともに表示されるイメージ画像 |
| Name※ | コレクション名 |
| Symbol | コレクションの略称、象徴となる名前(通常、アルファベット大文字3~6文字) |
| Description | コレクションの説明文 |
| Recipient Address(Primary Sales)※ | ミント販売時の料金を受け取るウォレットのアドレス |
| Recipient Address(Royalties) | ロイヤリティ(2次販売時の料金)を受け取るウォレットのアドレス |
| Percentage(Royalties) | 販売額からロイヤリティになる割合 |
| Recipient Address(Platform fees) | NFTをサードパーティで展開している場合の手数料を受け取るウォレットのアドレス |
| Percentage(Platform fees) | 販売額から手数料を取る割合 |
| Network / Chain※ | コレクションを作成するネットワーク |
※必須項目
項目を入力して「Deploy Now」ボタンを押すとコントラクトの作成が始まり、このタイミングでContract creationのガス代が発生します。
ガス代を支払ってしばらくするとコントラクトが作成され、コレクションとして扱えるようになります。
テストネットのガス代を入手するには
テストネットのガス代は、Faucet(蛇口)サイトで入手することができます。
たとえば、Goerliネットワークのガス代を入手したい場合は、Goerli Faucetを利用してください。
サイトにログインし、ガス代を受け取るアドレスを入力すれば、ETHトークンを毎日受け取れます。
テストネットのトークンを他のネットワークに移動させることはできないので、必要な分だけ使うようにしましょう。
手順2:NFTを追加する
コントラクトを作成したら、コンテンツデータをアップロードしてNFTを追加しましょう。
コンテンツのアップロードは、作成したコントラクトの画面にあるボタンからおこないます。
アップロードして作られたNFTの設定はthirdweb上で変更できないので注意してください。
また、アップロードする方法には、1つずつ追加する方法とまとめて追加する方法がありますが、どちらもかかるガス代は同じです。
追加するNFTの数が1万個であったとしてもNFT単体と同じガス代でアップロードできるので、必要な数をあらかじめ用意しておいたほうがお得でしょう。
単体のコンテンツをアップロードする
「+ Create」ボタンを押すと、1つのコンテンツをアップロードする画面が表示されます。
以下の設定項目を入力していきましょう。
| Name | NFTの名前 |
| Media | NFTにするコンテンツ(画像、音楽、テキスト、3Dモデルなど) |
| Description | NFTの説明文 |
| Properties | レアリティ、見た目などの特徴(Add Rowで追加可能) |
| Background Color | OpenSeaで表示されるときの背景色 (#FFFFFF の形式で入力) |
| External URL | OpenSeaで画像の下に表示される、外部サイトのURL |
「Create Drop」ボタンを押してBatch Uploadのガス代を支払うと、コンテンツがアップロードされ、コレクションにNFTが追加されます。
複数のコンテンツを一括でアップロードする
複数のコンテンツをまとめてアップロードする場合は「+ Create」ボタンではなく「Batch Upload」ボタンを押してください。
するとアップロードするフォルダを求められるので、左半分の枠内をクリックしてフォルダを選択するか、フォルダを直接ドラッグ&ドロップしましょう。
フォルダに入れておくCSVまたはJSON形式のファイルの書き方は、この画面で表示されるDownloadリンクから取得できるテンプレートファイルを参考にしてください。
フォルダの内容が正しければ、アップロードするファイルと設定内容が一覧で表示されます。
問題がなければ、一覧の下にある「Next」ボタンを押して次に進みましょう。
リビール機能を利用することも可能
一括でアップロードする場合のみ、アップロードするファイルを確認したあとでリビール(Reveal)機能を利用するかどうか選択できます。
NFTの詳細を隠す必要がなければ「Reveal upon mint」を選択してください。
「Delayed Reveal」を選択すると、リビールに関する設定を入力する画面が表示されます。
| Password | 情報を公開するために入力するパスワード |
| Confirm password | パスワードの確認(Passwordと同じものを入力) |
| Image | 非公開時に、本来の画像の代わりに表示する画像 |
| Name | 非公開時に表示するNFTの名前 |
| Description | 非公開時に表示するNFTの説明文 |
以上の設定を終えてUploadボタンを押すと、Batch Uploadのガス代が請求されます。
ガス代を支払い、コンテンツのアップロードおよびNFTの追加を完了させましょう。
パスワードを入力してリビールする
NFTの情報を公開するときが来たら「Reveal NFTs」ボタンからリビールしましょう。
パスワードの入力欄が表示されるので、NFTを追加するときに設定したパスワードを入力してリビールを実行してください。
リビールする際も、Batch Uploadのガス代がかかります。
一度公開した情報を隠すことはできないので、リビールは慎重におこないましょう。
手順3:販売開始日などを設定する
コレクションとNFTの準備が整ったら、「Claim Phases」タブを選択し、販売(ミント)に関する設定をしましょう。
最初は何も設定されていない状態なので、「+ Add Initial Claim Phase」を押してください。
すると、フェーズが追加され、最初に販売するための設定を入力できるようになります。
| When will this phase start? | フェーズの開始日時(=販売開始日時) |
| How many NFTs will you drop in this phase? | このフェーズで販売するNFTの数 (Unlimitedで無制限) |
| How much do you want to charge to claim the NFTs? | NFT1つあたりの価格(単位は次項) |
| What currency do you want to use? | 支払いに使う仮想通貨の種類※コントラクトアドレスを指定することも可能 |
| Who can claim NFTs during this phase? | このフェーズでNFTをミントできるウォレット ■「Any wallet」誰でもミントできる■「Only specific wallets」CSVで指定したアドレスのウォレットのみミントできる |
| How many NFTs can be claimed per transaction? | 一度に購入できるNFTの上限数(Unlimitedで上限なし) |
| How many seconds do wallets have to wait in-between claiming? | 購入後、次にミントするまでに待つ必要がある秒数(Unlimitedにすると、2回目のミントができなくなる) |
終了日時は設定できないので、販売期間が終わったら購入できなくなるようなフェーズを追加するなど工夫しなければなりません。
「Add Additional Claim Phase」ボタンを押してフェーズを追加して設定しましょう。
すべてのフェーズを設定し終えたら「Save Claim Phases」ボタンを押して保存してください。
なお、保存するときにSet Claim Phasesのガス代を支払う必要があります。
購入制限は解除できる
フェーズをまたぐときなど、ミントできなくなる制限を解除したいときがあるでしょう。
そういった場合は、「Claim Phases」タブの一番下にある「Reset Claim Eligibility」ボタンを押してください。
このボタンを押すと制限が解除され、NFTを購入できなくなっていた全員が再びミントできるようになります。
手順4:埋め込みコードを貼り付ける
以上の設定でNFTをミントする準備が整ったので、最後に埋め込みコードをミントサイトに貼り付けましょう。
埋め込みコードは「Embed」タグを選択すると表示される「Embed Code」からコピーしてください。
貼り付け方は利用するサーバーやサービスによって異なります。
たとえば、レンタルサーバーのワードプレスでミントページを作る場合は、「カスタムHTML」のブロックを追加して埋め込みコードを貼り付けるとよいでしょう。
ページの体裁を整える
埋め込みコードを貼り付けるだけでミントする機能は実装できますが、埋め込まれた機能だけでは説明がほとんど書かれていないため不親切です。
購入できるNFTの詳細や販売する期間、一度に購入できる個数などを書き、スムーズに購入できるようにページ全体を整えていきましょう。
初めて購入する人が多いと予想される場合は、ウォレットや仮想通貨の入手方法についても記載したほうがよいかもしれません。
番外編:SBT(転送不可)機能の設定方法
thirdwebには、様々な拡張機能がありNFTをカスタマイズすることが可能です。
最近話題となっているSBTの機能も追加することができます。SBTとはSoulBoundTokenの略で、魂に縛り付けられたトークン=ウォレットアドレスから移動することができないという意味です。
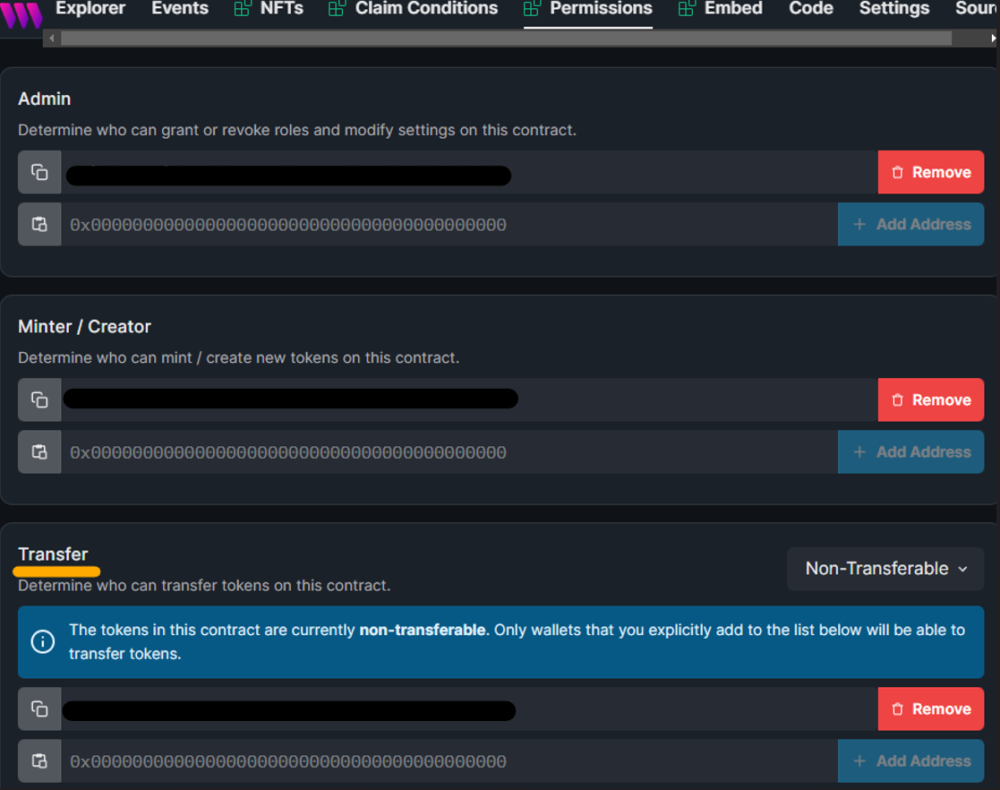
SBTの設定はPermissionsタブのTransferで行います。

①右のタブを「Non-Transferable」にする
②転送可能なアドレスを追加する(デフォルトでコントラクトを作成したアドレスが入力されています。)
③右下のUpdate permissionsをクリックしてコントラクトを更新する
これで登録したアドレス以外は、NFTにSBTの機能が追加されます。
まとめ:まずはテストネットで試してみよう
thirdwebではコントラクトの作成やNFTの追加、販売に関する設定などをコードの入力なしにおこなえます。
独自コントラクトを扱うための第一歩として、thirdwebを利用してみてください。
テストネットを利用すれば、購入しなくても通貨を手に入れることができ、一通りの機能を試せます。
テストネットで作り方を掴んでから、本番となるネットワークでミントサイト作成に挑戦してみましょう。